لم تكن إضافة الانيميشن او الرسوم المتحركة إلى تطبيقك أسهل من أي وقت مضى ، Flutter يجعل هذه المهمة تافهة و بسيطة قدر الإمكان.
تعد إضافة الرسوم المتحركة إلى أحد التطبيقات خطوة مهمة جدًا في عملية تطوير التطبيق ، سواء كان ذلك لإعلام المستخدمين بتغيير حالة جزء معين من التطبيق ، أو إضافة بعض التأثيرات المرئية عندما يضغط المستخدم على زر ، إلخ.
لقول أن الرسوم المتحركة مهمة جدًا في تطبيق هذه الأيام ، فإنها تهدف إلى جعل تطبيقك يبدو أكثر دقة قدر الإمكان ، مما يشهد على جودة تطبيقك.
الغرض من هذه المقالة هو عرضك على مكتبات الرسوم المتحركة المختلفة التي كان علي أن أختبرها بنفسي وأرغب في مشاركتها معك هنا.
1- Animator
في عدد أقل من الكلمات ، سأقول أن حزمة الرسوم المتحركة تسمح لك بجعل الرسوم المتحركة بسيطة مثل أبسط عنصر واجهة المستخدم في Flutter وتوفر رسومًا متحركة ضمنية وشبيهة صريحة.

Create by GIfatahTH
Animator is available at :
2- Simple Animation
كما يوحي اسمها ، تبسط هذه المكتبة حياتك ، في طريق إنشاء رسوم متحركة مخصصة ، وتغمس المطورين بهدوء في موضوع الرسوم المتحركة وتقدم الكثير من الوثائق.

Create by felixblaschke
Simple animation is available at :
3- Animated Widgets
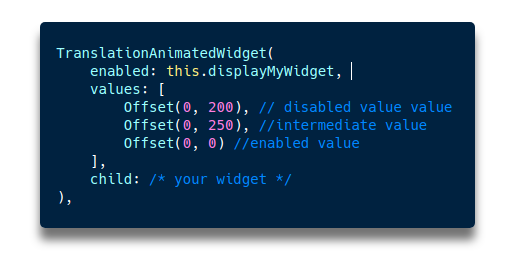
اول مكتبتين تركز على كيفية كتابة الانيميشن , ومع ذلك هذه تحتوي على مجموعة من الويدجت التي تقدم تخصيص مثل الانيميشن و التخصيص لل MVVM باستخدام معمارية Bloc

Create by florent37
Animated widgets is available at :
4- Flutter Sequence Animation
اذا كنت تريد سلسلة عدة انيميشن هذه الحزمة لك لا تحتاج استخدام الفترات وحساب النسب المئوية لمجموع وقت الانيميشن

Create by Norbert Kozsir
Flutter Sequence Animation is available at :
كونوا بانتظار الجزء الثاني
………………………………………………………………………………..